Baca Juga

Tutorial Membuat Geolocation Dengan Google Maps API
hay kali ini saya akan berbagi tutorial tentang google maps api ya lebih tepat nya tentang tutorial membuat geolocation dengan google maps api dengan bantuan jquery tentunya, nah pasti ada di antara kalian yang bertanya apa sih geolocation itu ? jadi simple nya gini aja deh Geolocation Adalah proses mendeteksi lokasi keberadaan kita menggunakan koneksi internet. keren bukan guys !!! oh iya geolocation ini berfungsi juga untuk membuat aplikasi geogram
langsung saja ke tutorial nya
Tutorial Geolocation Dengan Google Maps API
nah untuk memulai pembuatan aplikasi ini saya sarankan agar meload file jquery nya dulu
setelah itu salin HTML nya terlebih dahulu sebagai interface nya
<div data-role="page" id="map-page" data-url="map-page">
<div data-role="header" data-theme="a">
<h1>Maps</h1>
</div>
<div role="main" class="ui-content" id="map-canvas">
<!-- map loads here... -->
</div>
</div>
setelah itu buat file style css nya terserah kalian mau internal atau external dan salin script di bawah ini
#map-page, #map-canvas { width: 100%; height: 100%; padding: 0; }Nah yang paling penting yaitu membuat API google maps nya, silahkan salin script di bawah ini dan simpan di atas </body>
/*
* Google Maps documentation: http://code.google.com/apis/maps/documentation/javascript/basics.html
* Geolocation documentation: http://dev.w3.org/geo/api/spec-source.html
*/
$( document ).on( "pageinit", "#map-page", function() {
var defaultLatLng = new google.maps.LatLng(34.0983425, -118.3267434);
if ( navigator.geolocation ) {
function success(pos) {
drawMap(new google.maps.LatLng(pos.coords.latitude, pos.coords.longitude));
}
function fail(error) {
drawMap(defaultLatLng);
}
navigator.geolocation.getCurrentPosition(success, fail, {maximumAge: 500000, enableHighAccuracy:true, timeout: 6000});
} else {
drawMap(defaultLatLng);
}
function drawMap(latlng) {
var myOptions = {
zoom: 10,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map-canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title: "Greetings!"
});
}
});
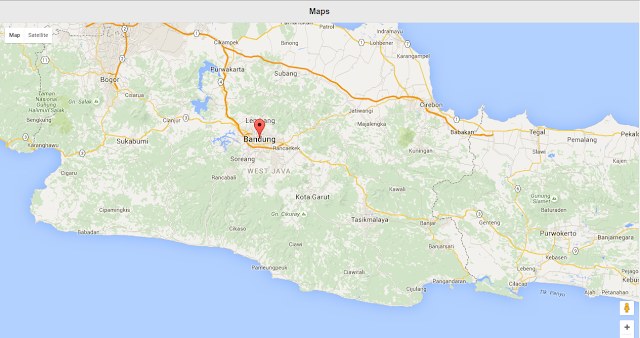
Nah setelah semua nya disimpan seilahkan teman-teman lihat hasil nya browser dan pastikan teman-teman terhubung internet maka hasil nya akan seperti di bawah ini, oh iya posisi saya sekarang ada di bandung dan terlihat di googel maps nya

No comments:
Post a Comment